سینتکس کد های CSS چگونه است؟ سینتکس در واقع نحوه نوشتن و قرار گیری کلمات به صورت صحیح در CSS می باشد، در این مقاله قصد داریم syntax سی اس اس را به صورت کامل به شما آموزش دهیم، در ادامه همراه داتیس نتورک باشید.

سینتکس CSS چگونه است؟
syntax به معنی نحو است که در واقع نحوه نوشتن و قرارگیری کلمات و عبارات به صورت صحیح در یک زبان برنامه نویسی است.
به زبان ساده، دستور زبانی که به وسیله آن جملاتی را می سازید، سینتکس نام دارد.

نکته: حتما توجه داشته باشید که بعد از تعیین مقدار حتما semicolon (;) بگذارید در غیر این صورت کد شما دچار ارور می شود.
Semicolon چیست؟
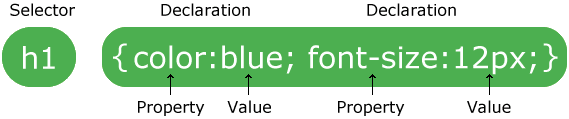
همان طور که میبینید بلوک اعلان شما شامل یک یا چند اعلامیه (declaration) است که با semicolon (نقطه ویرگول) جدا میشوند.
Selector به همان عنصر HTML که می خواهید استایل دهید اشاره می کند.
هر اعلامیه همان طور که میبینید شامل نوع (Property) و مقدار (Value) میباشد.
مثال سینتکس در CSS
H1{
Color : blue;
}
همان طور که در مثال بالا دیدید سینتکس دارای selector، نوع (color) و اندازه (blue) است.
توجه داشته باشید اگر هرکدام از Syntax ها را رعایت نکنید با خطای Syntax Error مواجه می شوید.
خطای Syntax Error
در این قسمت از مقاله مفهوم سینتکس CSS قصد داریم شما را با خطای Syntax Error بیشتر آشنا کنیم.
با توجه به اینکه معنی سینتکس را متوجه شدید درک خطای سینتکس ارور چندان برایتان دشوار نخواهد بود.
اگر سایت یا برنامه ای که کدنویسی شده اصطلاحا با خطای Syntax مواجه شد دلیل آن این است که ساختار کدنویسی آن مشکل دارد.
یعنی اینکه کد هایی که شناسایی شد از ساختار مذکور پیروی نکرده و در نتیجه برای سایت خوانا نیستند و سیستم نمی داند در مقابل آن چه عملکردی نشان دهد.
امیدواریم مقاله آموزش کامل Syntax سی اس اس برای شما مفید بوده باشد.
داتیس نتورک را در شبکه های اجتماعی دنبال کنید.