یکی از امکان های مهمی که در CSS وجود دارد همین تراز بندی (Align) های افقی و عمودی است. تراز بندی یک عنصر و یا حتی یک متن تاثیر زیادی در نحوه نمایش مطلوب یک صفحه وب دارد، ما در مقاله قصد داریم Align یا همان ترازبندی را به طور کامل به شما عزیزان آموزش دهیم، همراه داتیس نتورک باشید.

Center Align برای عناصر
برای وسط چین کردن یک عنصر از نوع Block از ;margin: auto استفاده می کنیم. برای استفاده از این روش باید صفت Width برای عنصر مورد نظر مقدار دهی شود. در غیر این صورت ;margin: auto تاثیری در ترازبندی نخواهد داشت.
تنظیم کردن صفت Width برای یک عنصر از گسترده شدن آن عنصر در تمام فضایی که در اختیار آن قرار داده شده است، جلوگیری می کند.
بعد از اینکه عنصر پهنای مشخصی را اشغال کرد، بقیه فضا به صورت مساوی بین دو Margin سمت رست و چپ تقسیم می شود.
مثال:
.center {
margin: auto;
width: 50%;
border: 3px solid green;
padding: 10px;
}
نکته: ترازبندی وسط برای حالتی که صفت Width تنظیم نشده باشد اعمال نخواهد شد.
ترازبندی وسط برای متن ها
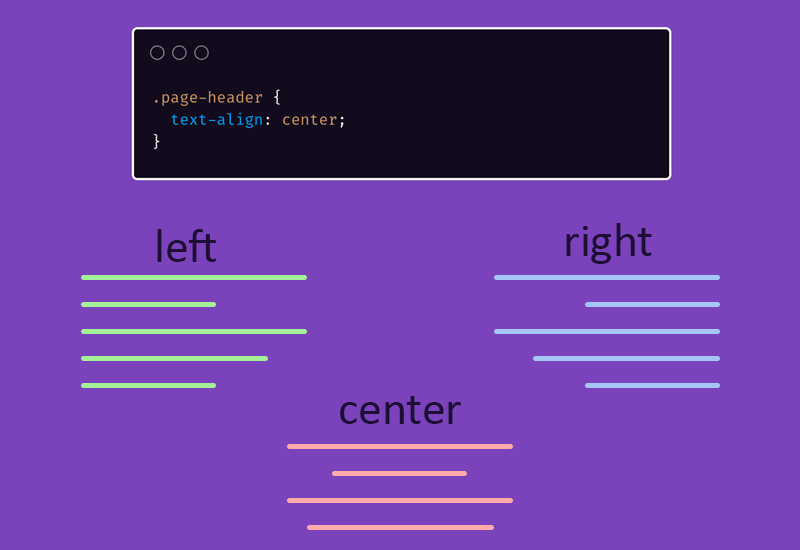
برای وسط چین کردن یک متن داخل یک عنصر از ;text-align: center استفاده کنید.
مثال:
.center {
text-align: center;
border: 3px solid green;
}
ترازبندی وسط برای تصاویر
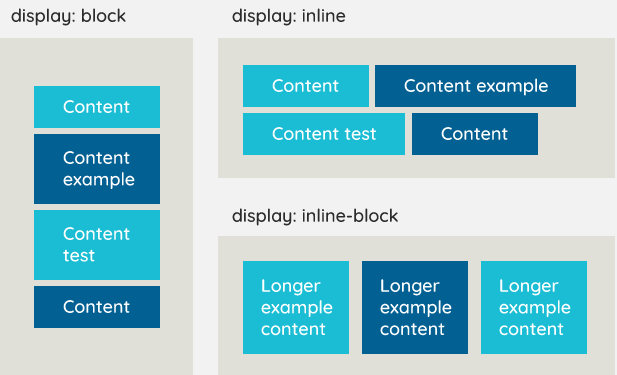
برای وسط چین کردن یک تصویر ابتدا با استفاده از صفت Display، تصویر را به یک عنصر Block تبدیل کرده و سپس از ;margin: auto استفاده میکنیم:

img {
display: block;
margin: auto;
width: 40%;
}
ترازبندی راست و چپ با استفاده از ویژگی Position
یکی از روش های ترازبندی عناصر استفاده از ;position: absolute است. در نمونه مثال زیر نحوه ی استفاده از ویژگی Position برای ترازبندی مشخص شده است :
.right {
position: absolute;
right: 0px;
width: 300px;
border: 3px solid #73AD21;
padding: 10px;
}
نکته : وقتی از صفت Position برای ترازبندی استفاده میکنید ، همیشه مقدار Margin و Padding را برای عنصر <body> تنظیم کنید. این باعث جلوگیری از تفاوتی میشود که ممکن است در ظاهر صفحه در مرورگر های مختلف به وجود آید.
امیدواریم این مقاله مفید بوده باشد.
داتیس نتورک را در شبکه های اجتماعی خصوصا تلگرام و توییتر دنبال کنید.