با استفاده از ویژگی Float در CSS می توانید عناصر را به راست یا چپ حرکت دهید و همچنین از ویژگی Clear برای کنترل رفتار عناصری که روی آنها Float اعمال شده است استفاده می شود. ویژگی Float و Clear در سی اس اس از اهمیت خاصی برخوردار است، در این مقاله ما قصد داریم ویژگی های Float و Clear را به طور کامل به شما عزیزان آموزش دهیم، همراه داتیس نتورک باشید.

ویژگی CSS Float
ویژگی Float می تواند دارای مقادیر خاصی باشد که زیر به آن ها اشاره شده است.
مقادیر ویژگی Float:
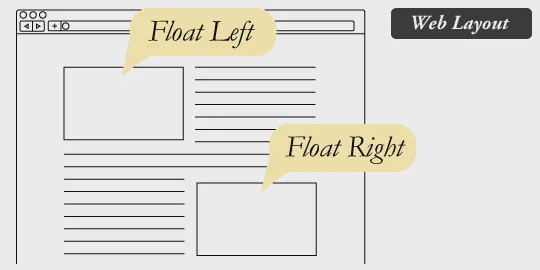
- Left – عنصر مورد نظر به سمت چپ حرکت کرده و محتوای زیرین آن در سمت راست عنصر قرار میگیرند.
- Right – عنصر مورد نظر به سمت راست حرکت کرده و محتوای زیرین آن در سمت چپ عنصر قرار میگیرند.
- None – این حالت ویژگی Float را برای عنصر غیر فعال کرده و عنصر در مکان عادی خود قرار میگیرد.
مثال زیر تصویری را مشخص میکند که دارای Float با مقدار Right است و متون در سمت چپ آن قرار میگیرند :
img {
float: right;
margin: 0 0 10px 10px;
}
مفهوم Clear
از مفهوم Clear برای کنترل رفتار عناصری که بر روی آنها Float اعمال شده است استفاده می شود.
عنصر های زیرین عنصری که صفت Float روی آن اعمال شده است، در اطراف عنصر مورد نظر قرار میگیرند. برای جلوگیری از چنین عملی میتوان از مفهوم Clear استفاده کرد.
مفهوم Clear مشخص میکند که در کدام سمت از عنصری که ویژگی Float روی آن اعمال شده است، عناصر زیر اجازه به قرار گرفتن ندارند :
div {
clear: left;
}
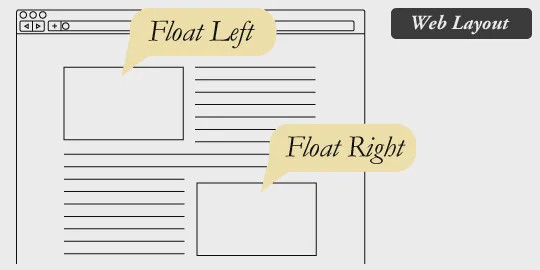
طرح بندی وبسایت با CSS Float
بسیار رایج است که طرح و ستون بندی یک صفحه وب را با استفاده از صفت Float انجام می دهند :

برای مثال:
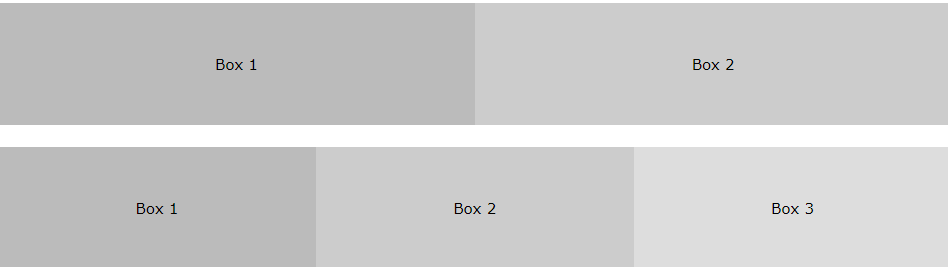
* { box-sizing: border-box; } .box { float: left; width: 33.33%; /* three boxes (use 25% for four, and 50% for two, etc) */ padding: 50px; /* if you want space between the images */ }
امیدوارم مقاله آموزش ویژگی Float و Clear در CSS مفید بوده باشد.
داتیس نتورک را در شبکه های اجتماعی دنبال کنید.