کلمه CSS مخفف Cascading Style Sheets به معنی (ورق های سبک آبشار) می باشد. سی اس اس یک مکانیزم ساده برای اضافه کردن استایل (مثل فونت، رنگ، فضا و…) به صفحات وب است. در ادامه بیشتر با سی اس اس آشنا خواهیم شد، همراه داتیس نتورک باشید.

CSS چیست؟
سی اس اس مخفف Cascading Style Sheets به معنی (ورق های سبک آبشار) می باشد که یک مکانیزم ساده برای اضافه کردن استایل (مثل فونت، رنگ، فضا و…) به صفحات وب است.
کدهای CSS دستوراتی هستن که توسط اونها میتونیم تمامی خصوصیات ظاهری صفحه وبسایت رو تعیین کنیم.
تمامی عناصر موجود در صفحات وب مثل جعبه های متن، دکمه ها و غیره توسط HTML ساخته میشن و ابزار سی اس اس تعیین می کند که هر کدام از این عناصر چگونه نمایش داده شوند، یعنی با ترکیب اچ تی ام ال با کدهای سی اس اس ظاهر صفحه شکل میگیره.

HTML یک پیش نیاز برای یادگیری CSS می باشد و شما باید به آن تسلط داشته باشید، یادگیری این زبان خیلی سخت نیست و در مدت زمان کوتاه می توانید به آن مسلط شوید.
اجزای یک صفحه وب:
نمایش (Presentation) این بخش وب به وسیله کد های CSS ایجاد میشه.
رفتار (Behavior) این بخش وب به وسیله JavaScript ایجاد میشه.
محتوا (Content) این بخش وب به وسیله کد های HTML ایجاد میشه.
ساختار کد های CSS
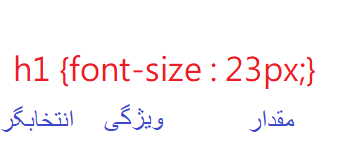
همانطور که در تصویر زیر میبینید، ساختار یک خط از کد CSS شامل یک انتخابگر (selector) است که به یک یا چند تگ از HTML اشاره میکند.
در مقابل انتخابگر یک بلاک قرار می گیرد که سبک خاصی را به عنصر انتخاب شده اعمال میکند.

اضافه کردن کدهای سی اس اس به HTML
برای اضافه کردن کدهای CSS به سند HTML و سایر کدها، می توان از روشهای زیر استفاده کرد.
نوشتن سی اس اس در فایل خارجی
این روش بهترین راه برای اضافه کردن استایلهاست. برای این کار کافیست تمام کدهای سی اس اس را در یک فایل نوشته و با پسوند css. ذخیره نمایید.
سپس این فایل را در هر head فایل HTML خود فراخوانی کنید:
<head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head>
نوشتن inline CSS یا سی اس اس خطی
در این روش شما با نوشتن کلمهی style داخل هر تگ، میتوانید کدهای css مد نظر خود را به آن اضافه کنید:
<h1 style="color:blue;text-align:center;">داتیس نتورک</h1>
نوشتن سی اس اس در بخش HEAD فایل
همانطور که میدانید در HTML یک بخش به نام head قرار دارد که میتوانید در آن یک تگ <style> قرار داده و شروع به نوشتن css کنید:
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
color: maroon;
margin-left: 40px;
}
</style>
</head>
<body>
<h1>داتیس نتورک</h1>
</body>
</html>
در این مقاله ما سی اس اس را بررسی کردیم و سعی کردیم مفهوم آن را به شما عزیزان منتقل کنیم.
امیدواریم این مقاله برای شما مفید بوده باشد.
داتیس نتورک را در شبکه های اجتماعی دنبال کنید.