ویژگی Border-radius در CSS چیست؟ ما به کمک ویژگی border-radius می توانیم گوشه های بالا ، پایین ، راست و چپ یک تگ HTML را گرد کنیم. ما در این مقاله قصد داریم Border-radius را به طور کامل به شما عزیزان آموزش دهیم، همراه داتیس نتورک باشید.

ویژگی Border-radius در CSS
در حقیقت ویژگی Border-radius این امکان را به ما می دهد تا بتوانیم گوشه ها را گرد کنیم.
با توجه به اینکه هر عنصر دارای ۴ جهت ( بالا، راست، پایین و چپ ) می باشد، لذا ما می توانیم با استفاده از این ویژگی برای هر ۴ جهت عنصر Border-radius در CSS تعریف نماییم، یا میتونیم مثلا فقط برای جهت بالا و پایین تعریف کنیم.
مثال از ویژگی Border-radius
مثال شماره ۱ : استفاده از ۱ مقدار برای ۴ جهت ( لبه )
<style>
div{
border-radius:20px;
}
</style>
مثال شماره ۲ : استفاده از ۲ مقدار برای ۲ جهت ( مقدار اول برای لبه بالا و پایین – مقدار دوم برای لبه راست و چپ )
<style>
div{
border-radius:20px 70px;
}
</style>
مثال شماره 3 : گرد کردن عکس
<style>
img.test{
border-radius: 50%;
}
</style>
مثال شماره ۴ : استفاده ترکیبی از واحد PX و درصد (%)
div.f1{
border-radius: 50px 30%;
}
div.f2{
border-radius: 30% 50px;
}
نکات مهم در رابطه با Border-radius
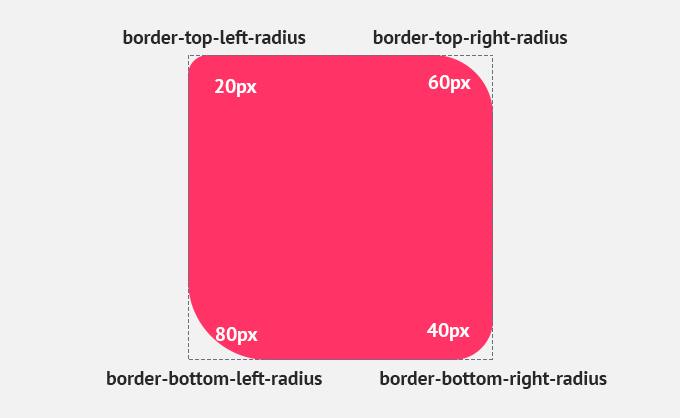
همانطور که در ابتدای آموزش گفته شد هر عنصر چهار جهت یا لبه دارد که در نتیجه ما می توانیم هر یک از لبه های یک عنصر را به صورت جداگانه گرد کنیم. که نحوه استفاده از مقادیر به شکل زیر می باشد:
- اگر از ۱ مقدار استفاده نمایید
border-radius: 15px;
یعنی لبه های ۴جهت عنصر به اندازه ۱۵ پیکسل گرد میشود
- اگر از ۲ مقدار استفاده نمایید
border-radius: 15px 10px;
یعنی ۱۵ پیکسل برای لبه های بالا و پایین و ۱۰ پیکسل برای لبه های راست و چپ
- اگر از ۳ مقدار استفاده نمایید
border-radius: 15px 10px 30px;
یعنی ۱۵ پیکسل برای لبه بالا و ۱۰ پیکسل برای لبه های راست و چپ و ۳۰ پیکسل برای لبه پایین
- اگر از ۴ مقدار استفاده نمایید
border-radius: 15px 10px 30px 50px;
یعنی ۱۵ پیکسل برای لبه بالا و ۱۰ پیکسل برای لبه راست و ۳۰ پیکسل برای لبه پایین و ۵۰ پیکسل برای لبه سمت چپ
امیدوارم مقاله آموزش Border-radius در CSS برایتان مفید بوده باشد.
داتیس نتورک را در شبکه ها اجتماعی دنبال کنید.