ویژگی Display یکی از مهم ترین Property در CSS و وظیفه آن تعیین وضعیت نمایش دادن المان در صفحه وب است که می تواند مقادیر Inline و Block و Inline-Block و None را بپذیرد. در این مقاله قصد داریم به طور کامل به شما آموزش دهیم، همراه داتیس نتورک باشید.

ویژگی Display در CSS
ویژگی (Property) مشخص می کند که یک عنصر چگونه نمایش داده شود، به زبان ساده تر وظیفه این Property تعیین وضعیت نمایش دادن المان در صفحه وب است.
هر عنصر HTML یک مقدار پیشفرض برای ویژگی Display دارد که بسته به نوع آن عنصر متفاوت است.
نکته: مقدار پیشفرض برای اکثر عناصر “Block” یا “Inline” است.
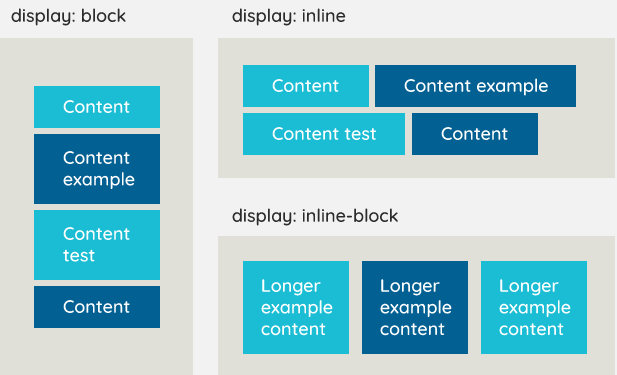
المان های Block
المان هایی که دارای مقدار Block برای ویژگی Display هستند، همواره در یک خط جدید آغاز می شوند و تمام آن خط را به خود اختصاص می دهند، برای مثال عنصر <p> بلاکی را ایجاد می کند که آن را از عناصر بالا و پایین جدا می کند.
نکته: عنصر <div> یک عنصر سطح Block است.
در زیر مثال هایی از المان های سطح Block قرار داده شده تا بیشتر آشنا شوید:
- <div>
- <h1> – <h6>
- <p>
- <form>
- <header>
- <footer>
- <section>
المان های Inline در ویژگی CSS Display
المان هایی که دارای مقدار Inline برای ویژگی Display هستند، در یک جدید آغاز نمی شوند و فقط فضایی به اندازه پهنا و Width خود ایجاد می کنند، به زبان ساده تر آنها با دیگر عناصر در یک خط قرار می گیرند.
در زیر مثال هایی از المان های سطح Inline قرار داده شده تا بیشتر آشنا شوید.
- <span>
- <a>
- <img>
المان های None
از display: none; معمولا در زبان جاوا اسکریپت برای پنهان کردن و یا نمایش دادن عناصر بدون حذف و دوباره ایجاد کردن آنها استفاده میشود.
نکته: عنصر <script> خود از ;display: none به صورت پیشفرض استفاده میکند.
تغییر مقدار پیشفرض برای ویژگی Display در CSS
همان طور که گفته شد هر عنصر مقدار پیشفرضی برای ویژگی Display دارد. با این حال شما می توانید مقدار پیشفرض را تغییر دهید.
تغییر یک عنصر Inline به یک عنصر Block و یا بالعکس یعنی تغییر عنصر Block به عنصر Inline برای نمایش بهتر صفحات به طریقی خاص که همچنان از استاندارد های وب پیروی می کند، می تواند مفید باشد.
یک مثال رایج برای این کار تبدیل عنصر <li> به یک عنصر Inline برای نمایش یک منوی افقی است :
li {
display: inline;
}
در نمونه مثال زیر یک عنصر <span> به یک عنصر سطح Block تغییر یافته است:
span {
display: block;
}
در نمونه مثال زیر یک عنصر <a> به یک عنصر سطح Block تغییر یافته است :
a {
display: block;
}
امیدواریم این مقاله برای شما مفید بوده باشد.
داتیس نتورک را در شبکه های اجتماعی دنبال کنید.