با استفاده از ویژگی Position میتوان نوع مکان یابی و یا به عبارتی دیگر نوع جا یابی یک عنصر را تعیین کرد. در این مقاله قصد داریم CSS Position و انواع مقادیری که میتوان برای صفت Position به کار برد را به طور کامل به شما عزیزان آموزش دهیم، همراه داتیس نتورک باشید.

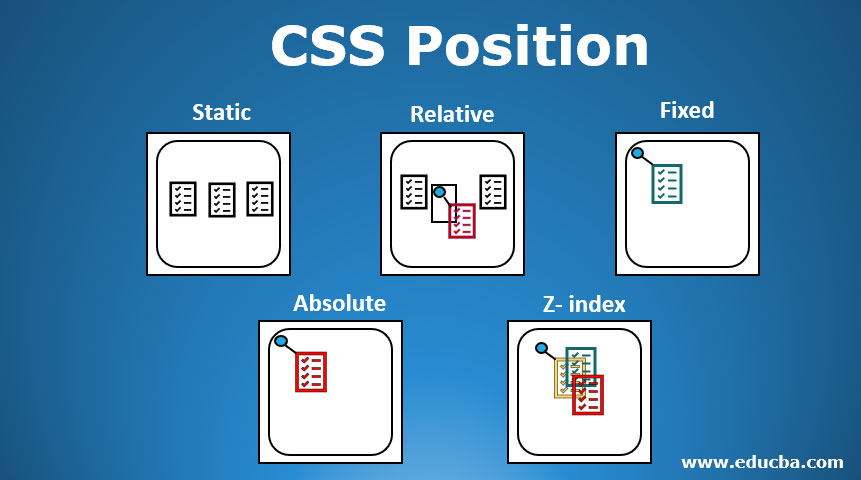
ویژگی Position
با استفاده از صفت Position میتوان نوع جا یابی یک عنصر را تعیین کرد.
چهار مقدار متفاوتی که این ویژگی می تواند داشته باشد عبارت اند از :
- Static
- Relative
- Fixed
- Absolute
بعد از مقدار دهی ویژگی Position ، میتوان با استفاده از صفات Left ، Bottom ،Top، و Right مکان یک عنصر را تعیین کرد. این صفات در صورتی کار میکنند که در ابتدا صفت Position مقدار دهی شده باشد و بسته به نوع مقداری که برای صفت Position در نظر گرفته می شود صفات ذکر شده دارای کارکردی متفاوت هستند.
position: static در CSS Position
مقدار پیشفرض تمامی ویژگی های HTML مقدار Static است.
زمانی که ویژگی Position دارای مقدار Static می باشد خصوصیات Left ، Bottom ،Top، و Right تاثیری نخواهند داشت.
یک عنصر به هیچ عنوان با مقدار ;position: static جا یابی نمی شود و در این صورت عنصر مورد نظر بر طبق جریان عادی قرار گیری عناصر در صفحه جایابی می شود.
مثال زیر نحوه ی استفاده از مقدار Static برای صفت Position را نشان میدهد (البته همانطور که گفته شد Static مقدار پیشفرض است و نیاز به مقدار دهی نیست) .
مثال:
div.static {
position: static;
border: 3px solid #73AD21;
}
position: relative در CSS Position
یک عنصر با مقدار position: relative; نسبت به مکان اولیه آن عنصر جا یابی می شود.
تنظیم صفات Left ، Bottom ،Top، و Right برای یک عنصر با مکان Relative باعث خواهد شد آن عنصر نسبت به مکان اولیه خود جابه جا شود.
با جابه جایی عنصر مورد نظر ، فضایی خالی در مکان قبلی عنصر ایجاد می شود که توسط عناصر دیگر پر نمی شود.
مثال زیر نحوه ی استفاده از مقدار Relative برای صفت Position را نشان می دهد :
مثال:
div.relative {
position: relative;
left: 30px;
border: 3px solid #73AD21;
}
position: fixed در CSS Position
یک عنصر با مقدار ;position: fixed نسبت به صفحه نمایش جا یابی می شود. و این به این معنا است که عنصر مورد نظر همیشه در یک مکان ثابت قرار می گیرد و حتی اگر صفحه اسکرول بخورد هم مکانش ثابت است.
در این نوع جا یابی نیز صفات Left ، Bottom ،Top، و Right برای مشخص کردن مکان مورد نظر استفاده میشوند.
صفاتی که دارای جا یابی نوع Fixed هستند فضایی را در مکان قبلی خود اشغال نمی کنند.
نمونه مثال زیر نحوه ی استفاده از مقدار Fixed را نشان میدهد :
مثال:
div.fixed {
position: fixed;
bottom: 0;
right: 0;
width: 300px;
border: 3px solid #73AD21;
}
position: absolute درCSS Position
یک عنصر با مقدار ;position: absolute نسبت به نزدیک ترین عنصر پدر خود جا یابی می شود.
با این حال اگر یک عنصری که با مقدار مکان Absolute مقدار دهی شده است ، عنصر پدر نداشته باشد نسبت به عنصر Body در صفحه جا یابی میشود همراه با پیمایش صفحه جابه جا میشود.
نمونه مثال زیر نحوه ی استفاده از مقدار Absolute را نشان می دهد :
مثال:
div.relative {
position: relative;
width: 400px;
height: 200px;
border: 3px solid #73AD21;
}
div.absolute {
position: absolute;
top: 80px;
right: 0;
width: 200px;
height: 100px;
border: 3px solid #73AD21;
امیدواریم این مقاله برای شما مفید بوده باشد.
داتیس نتورک را در شبکه های اجتماعی دنبال کنید.












خیلی ممنون از مطالب مفیدتون
سلام ممنون بابت تولید محتوای با کیفیتتون خلاصه و خیلی کاربردی و مهم بود