Margin و Padding در CSS چه کاربردی دارد؟ از Margin و padding در استایل دهی به فرم ها و اسکلت بندی صفحات وب کاربرد زیادی دارد. در این مقاله قصد داریم نحوه استفاده کامل و صحیح از Margin و Padding را به طور کامل آموزش دهیم، همراه داتیس نتورک باشید.

ویژگی Margin در CSS :
Margin درزبان فارسی به معنی حاشیه است و در سی اس اس برای تنظیم حاشیه (فضای اطراف عنصر) استفاده می شود.
شما با مارجین در CSS کنترل کاملی بر حاشیه ها دارید.
در Margin سی اس اس، شما دارای ویژگی هایی هستید که با آنها قادر به تنظیم حاشیه برای هر طرف عنصر (چپ، راست، بالا، پایین) هستید.
- Margin-top: میزان حاشیه بالا
- Margin-right: میزان حاشیه راست
- Margin-bottom: میزان حاشیه پایین
- Margin-left: میزان حاشیه چپ
مقدار Margin را می توانید با پیکسل تعیین کنید که مرسوم ترین مقدار است.
مقدار Margin را می توانید به صورت درصد تعیین کنید برای مثال : 20%، 40%
مقدار Margin را می توانید به صورت Points تعیین کنید مثلا 3pt، 7pt و…
با استفاده از margin در CSS می توان به هر کدام از آن ها از قسمت حاشیه فاصله داد . همانند مثال زیر:
کد HTML :
<!doctype html> <html> <head> <link rel="stylesheet" type="text/css" href="style.css" /> </head> <body> <div class="box"> Hello </div> <div class="box"> World </div> </body> </html>
کد CSS :
.box{
width: 500px;
height: 500px;
background: red;
margin: 20px;
}
همانند کد زیر اگر مقدار Margin را Auto قرار دهید مرورگر به صورت پیشفرض فاصله از جهت های چپ، راست، بالا، پایین به آن عنصر اعمال می کند.
مثال:
.box{
margin: auto;
}
ویژگی Padding در CSS
در زبان فارسی پدینگ به معنی لایه یا لایه گذاری است ولی در سی اس اس Padding فاصله از داخل بلاک را مشخص می کند برای مثال اگر بخواهید مطالب داخل یک عنصر را از کناره به مقدار 7 پیکسل فاصله داشته باشد کافی است برای آن یک Padding بنویسید و مقدار دهید همانند کد زیر:
.box{
width: 500px;
height: 500px;
background: red;
padding: 5px;
}
نکته: نحوه مقدار دهی Padding هم همانند Margin است و همه نکاتی که در بالا گفتیم برای Padding هم کاربرد دارد .
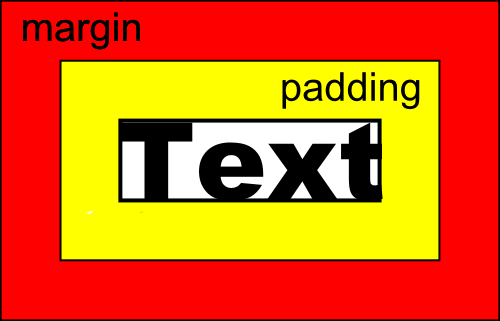
حال برایتان این سوال پیش می آید که تفاوت بین Margin و Padding در چیست؟
تفاوت بین margin و padding
اگر شما معنی مارجین و پدینگ را متوجه شدید پس فهمیدن تفاوت بین آنها برایتان چنان دشوار نخواهد بود.
تفاوت بین Margin و Padding در این است که Margin برای فاصله از خارج عنصر استفاده می شود و Padding برای فاصله از داخل عنصر استفاده می شود.
امیدواریم این مقاله برای شما مفید بوده باشد.
داتیس نتورک را در شبکه های اجتماعی دنبال کنید.