تگ Style برای اعمال Style Sheet یا همان استایل به سند HTML استفاده می شود. در این مقاله برای آشنایی بیشتر با مفهوم و کاربرد Style در اچ تی ام ال همراه داتیس نتورک باشید.

تگ Style در HTML چیست؟
از این Tag برای اعمال Style Sheet یا همان استایل به سند HTML و طراحی ظاهر سایت استفاده می شود.
رنگ ها و فونت ها و… باید در تگ < Style > قرار بگیرند تا اعمال شوند.
زبان CSS نیز دقیقا برای همینکار ایجاد شده، یعنی برای ایجاد استایل و بطور کلی برای شکل و شمایل دادن به سایت ما باید از زبان CSS و دستوراتی که در این زبان وجود دارند استفاده نماییم.
شما در هر سند HTML می توانید از چندین تگ style استفده کنید.
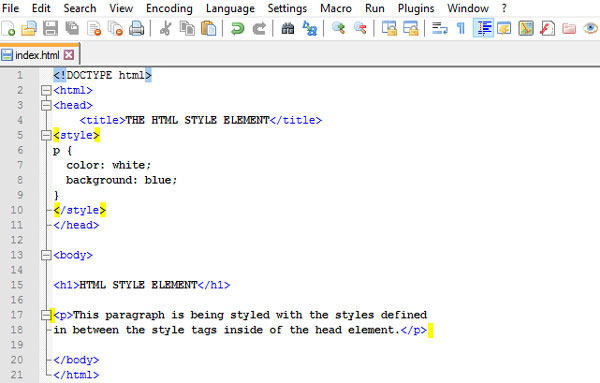
نکته: شما باید تگ < Style > را درون تگ Head قرار دهید.
تگ < Style > مانند بسیاری از تگ های سند HTML دارای یک تگ باز opening tag و یک تگ بسته closing tag می باشد.
برای لینک کردن به یک فایل CSS خارجی، از تگ link استفاده می کنیم.
از تگ style فقط میتوان درون یک صفحه وب استفاده کرد، یعنی اگه شما 3 صفحه وب داشته باشید باید داخل هر 3 آنها بصورت جداگانه از style و دستورات css مورد نظرتان استفاده نمایید.
پشتیبانی از تگ استایل در مرورگر ها
تگ استایل در همه مرورگرهای معتبر اینترنتی مانند : Internet Explorer و FireFox و Opera و Google Chrome و Safari پشتیبانی می شود.
مثال در مورد تگ Style در HTML
<html>
<head>
<style>
h1 {color:red;}
p {color:blue;}
</style>
</head>
<body>
<h1>A heading</h1>
<p>A paragraph.</p>
</body>
</html>
به مثال دوم نیز توجه کنید.
<style>
body {font-family: "Datisnetwork"}
</style>
همان طور که مشاهده می کنید تمام ویژگی های ظاهری سایت باید در تگ Style قرار بگیرند.
امیدواریم مقاله آشنایی با مفهوم و کاربرد تگ استایل در اچ تی ام ال برای شما مفید بوده باشد.
داتیس نتورک را در شبکه های اجتماعی دنبال کنید.