اگر به دنبال بهترین افزونه های طراحی وب سایت و برنامه نویسی در گوگل کروم می باشید، مقاله را مطالعه کنید. برای آشنایی بیشتر با پلاگین های Google Chrome مناسب برای طراحان وب و برنامه نویسی وب سایت همراه داتیس نتوک باشید.

بهترین افزونه های طراحی وب
گوگل کروم دارای تعداد بیشماری افزونه می باشد، همچنین تعداد زیادی افزونه کاربردی برای افرادی که طراحی وب انجام می دهند، دارد.
شما می توانید به سادگی پلاگین هایی که نیاز دارید را دانلود کنید و به صورت رایگان از آن ها استفاده کنید.
برای آشنایی با جدیدترین و بهترین پلاگین های برنامه نویسی وب سایت همراه ما باشید.
پلاگین های گوگل کروم مناسب برای طراحان وب
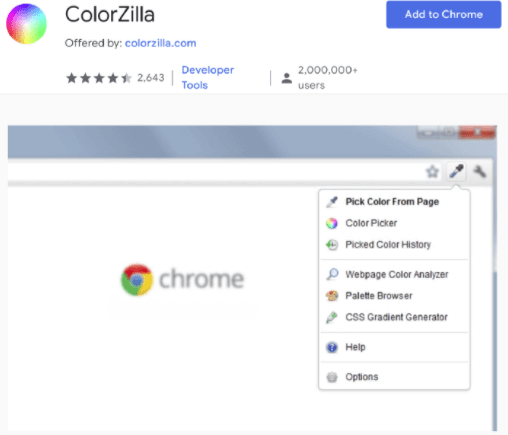
پلاگین ColorZilla

یکی از پرکاربرد ترین افزونه های طراحی وب، ColorZilla می باشد.
این ابزار به شما این امکان را میدهد که بتوانید رنگ تمامی پیکسلهای یک وبسایت را به دست آورید.
افزونه ColorZilla ابزارهای مفیدی همانند مرورگر پالت و مولد طیف رنگی را در اختیار شما قرار میدهد.
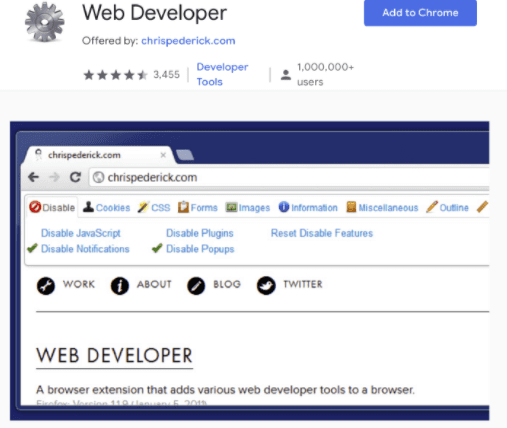
افزونه Web Developer

یکی دیگر از افزونه های طراحی وب سایت، که بسیار مناسب برای طراحان وب می باشد، Web Developer نام دارد.
شاید این ابزار زیباترین در نوع خود نباشد، اما قطعا قدرتمند است.
این افزونه، نوار ابزاری را به همراه عملکردهای مفید توسعه وب، به مرورگر شما اضافه میکند.
این عملکرد ها شامل فعال و غیر فعال کردن اسکریپت ها، پاپ آپ ها، کنترل کوکی ها و… می شود.
این ابزار ها برای کسانی که چندان با CSS و HTML آشنایی ندارند، مفید است.
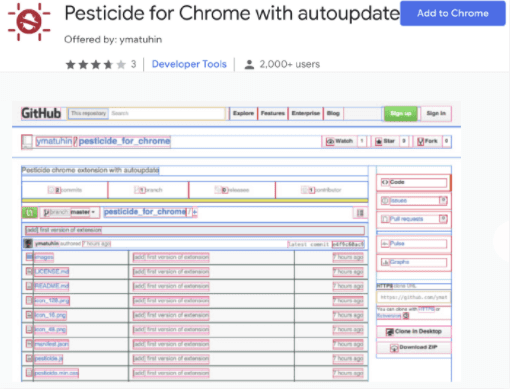
افزونه Pesticide

اگر بخواهیم لیستی از بهترین افزونه های طراحی وب ایجاد کنیم، بدون شک افزونه Pesticide یکی از آن ها خواهد بود.
این افزونه، CSS تمامی عناصر وبسایت شما را تغییر میدهد.
بنابراین بهصورت بصری میتوانید مرز های هرکدام از عناصر را مشاهده کنید.
چنین قابلیتی در هنگام اشکال زدایی لایه CSS، میتواند برای شما حیاتی باشد.
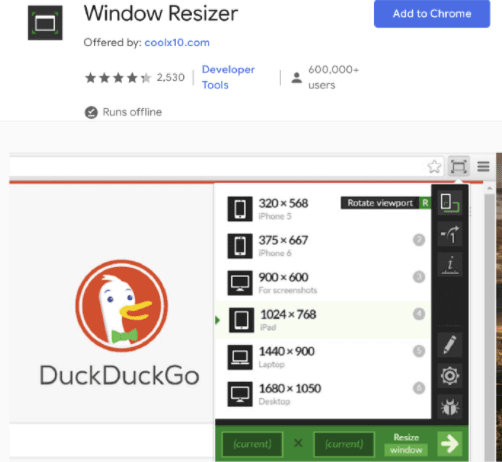
پلاگین Windows Resizer

کاربرد این افزونه طراحی وب از نامش مشخص است، از پلاگین Windows Resizer برای تغییر اندازه صفحه نمایش استفاده می شود.
این ابزار بسیار مفید می باشد و کار با آن ساده است
اگر قصد بررسی وب سایت خود از نما های مختلف را دارید، این افزونه برای شما مفید است.
این افزونه چندین گزینه از پیش تعیین شده دارد، اما بسته به نیازهای خود میتوانید آنها را تغییر دهید.
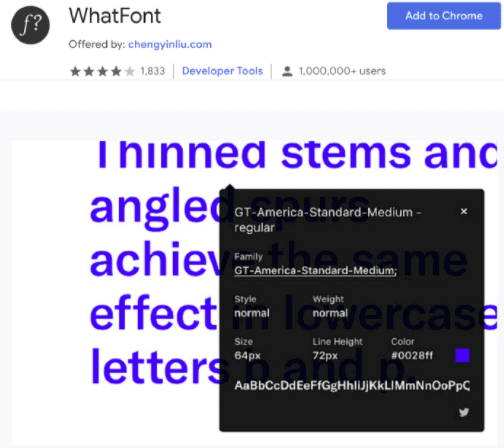
پلاگین What Font

با استفاده از این افزونه گوگل کروم می توانید متوجه شوید، در وب سایت تان هر متن دارای کدام فونت و کدام ویژگی می باشد.
با استفاده از این ابزار میتوانید مشخصات دقیق فونت استفاده شده در یک وب سایت را به دست آورده و در نتیجه دقیقا همان را نیز در وب سایت خود استفاده کنید.
امیدواریم این مقاله برای شما مفید بوده باشد.
داتیس نتورک را در شبکه های اجتماعی دنبال کنید.