تگ های ul و ol و li چه کاربرد هایی در HTML دارند؟ اگر می خواهید به کاربرد، ویژگی و تفاوت ul و ol و li در صفحات وب HTML پی ببرید این مقاله را مطالعه کنید. در ادامه همراه داتیس نتورک باشید.

تگ ul و ol و li در HTML چیست؟
HTML یک زبان نشانه گذاری می باشد و دارای تگ های مختلفی می باشد که هر کدام ویژگی و کاربرد خاصی دارند.
ما در این مقاله قصد داریم کاربرد و تفاوت ul و ol و li در صفحات وب HTML را ببرسی کنیم، در ادامه مقاله همراه ما باشید.
مثال تگ ها در HTML
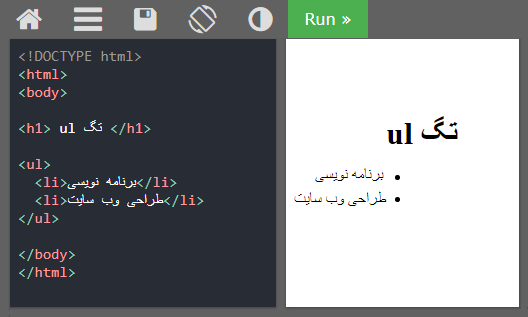
همان طور که در تصویر زیر مشاهده می کنید ترتیب آیتم هایی که در تگ ul قرار می گیرند، اهمیتی ندارد.

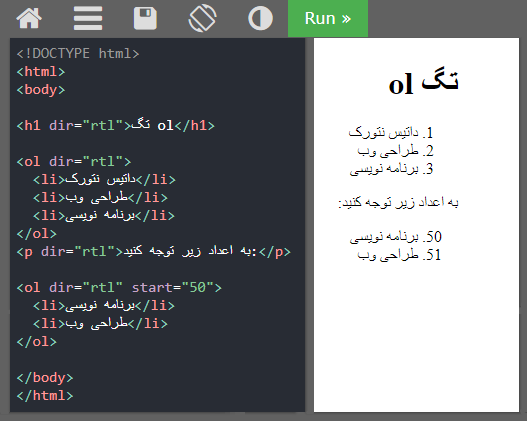
اما متن هایی که در تگ ol قرار می گیرند، دارای شماره گذاری هستند، یعنی ترتیب آیتم ها در آن ها اهمیت دارد.
همچنین می توانید انتخاب کنید لیست شما از کدام شماره آغاز شود.
یعنی مثلا لیست شما از 1 شروع نشود، و شروع آن 50 باشد.

تگ li برای تعریف آیتم ها در تگ های ol و ul به کار می رود.
تگ ul چیست؟
کلمه ul مخفف UnOrdered List می باشد که به معنی لیست نامرتب می باشد.
لیست نامرتب به معنی آن است که ترتیب آیتم ها در آن اهمیتی ندارد.
همچنین ترتیب خاص یا هیچ گونه شماره ندارد در کنار تمام آیتم ها یک دایره مشکی تو پر قرار می گیرد.
شما با استفاده از CSS می توانید رنگ یا شکل این دایره تو پر مشکی را تغییر دهید.
تگ ol چیست؟
متن هایی که در تگ ol قرار می گیرند، دارای شماره گذاری هستند، یعنی ترتیب آیتم ها در آن اهمیت دارد.
این تگ چه کاربردی دارد؟
مثلا شما می خواهید مراحل نصب یک نرم افزار را به ترتیب توضیح دهید، برای این کار می توانید از تگ ol کمک بگیرید تا کاربر متوجه ترتیب شود و مراحل را به ترتیب دنبال کند.
تگ li چیست؟
از تگ li برای تعریف آیتم ها در لیست های نامرتب یا مرتب استفاده می شود.
همان طور که در مثال های بالا تماشا کردید، آیتم ها در بین این تگ قرار می گیرند.
و تگ li نیز بین تگ های ul و ol قرار می گیرد.
از این تگ میتوان در تگ ul برای ساخت لیست های نامرتب و در ol برای ساخت لیست های مرتب استفاده کرد.
همچنین از li در تگ menu برای ایجاد آیتم ها (گزینه ها) استفاده می شود.
کاربرد و تفاوت تگ ul و ol و li در صفحات وب HTML
تگ ul به ترتیب آیتم ها اهمیتی نمی دهد و برای نشان دادن چند نکته مهم یا… که ترتیب خاصی ندارند استفاده می شود.
اما در تگ ol ترتیب اهمیت دارد، مثلا برای توضیح مراحل یک کار به ترتیب یا… که باید طبق یک ترتیب خاص نمایش داده شوند، از این تگ استفاده می شود.
امیدواریم این مقاله برای شما مفید بوده باشد.
داتیس نتورک را در شبکه های اجتماعی دنبال کنید.
چقدر عالی با مثال و خروجی توضیح دادید . سپاس از شما