ما در این مقاله قصد داریم تفاوت های Block Level و Inline Level را به شما عزیزان معرفی کنیم. در ادامه این مقاله برای آشنایی با مفوم و تفاوت بین بلاک لول و این لاین لول در تگ های HTML همراه داتیس نتورک باشید.

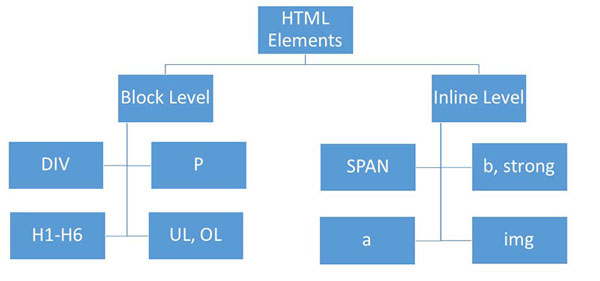
تفاوت Block Level و Inline Level در تگ های HTML
تگ های بلاک لول تمام فضای یک خط را اشغال می کنند و اجازه نمی دهند که تگ های دیگر در کنارشان قرار بگیرد.
اما عناصر درون خطی تنها فضایی که نیاز دارند را اشغال می کنند و تگ های دیگر می توانند در کنار آنها قرار بگیرند.
برای آشنایی با مفهوم و کاربرد این 2 المان و تفاوت های بین تگ های این دو همراه ما باشید.
عناصر Block Level (بلاکی)
تگ های بلاک لول تمام فضای یک خط را اشغال می کنند و اجازه نمی دهند که تگ های دیگر در کنارشان قرار بگیرد.
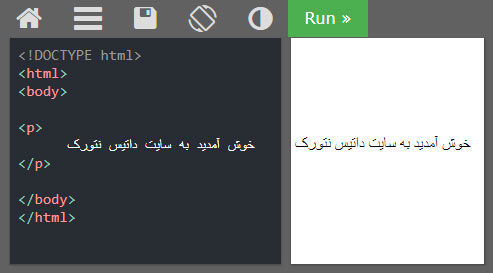
برای مثال تگ P حتی اگر فضای کمتر از یک خط کامل را اشغال کند، اجازه نمی دهد تگ دیگری در کنارش قرار بگیرد.
در مثال زیر می توانید بهتر درک کنید که چگونه یک تگ بلاک لول تمام فضای یک خط را اشغال می کنید.

عناصر Inline Level (درون خطی)
این دسته از امان ها در HTML تنها فضایی که نیاز دارند را اشغال می کنند و تگ های دیگر می توانند در کنار آنها قرار بگیرند.
از تگ های درون خطی می توان به تگ Strong یا img یا b یا… اشاره کرد.
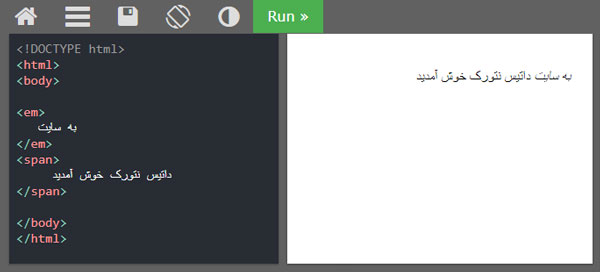
در مثال زیر می توانید مشاهده کنید که چگونه دو تگ Span و Em بدون هیچ مشکلی در کنار یک دیگر قرار گرفته اند

تفاوت های بین Block Level و Inline Level
اگر تصاویری که برای عناصر درون خطی و بلاک لول قرار دادیم را مقایسه کنید، متوجه تفاوت بین این دو المان خواهید شد.
تگ های بلاک لول به هیچ عنوان نمی توانند در بین تگ های Inline Level قرار بگیرند.
اما شما به راحتی می توانید از تگ های Inline Level در داخل تگ های بلاک لول استفاده کنید.
امیدواریم این مقاله برای شما مفید بوده باشد.
داتیس نتورک را در شبکه های اجتماعی دنبال کنید.