تگ audio و video در HTML برای قرار دادن ویدیو و فایل صوتی در صفحه وب استفاده می شود. در این مقاله ما قصد داریم شما را با کاربرد و نحوه استفاده از تگ ویدیو و audio آشنا کنیم. در ادامه همراه داتیس نتورک باشید.

تگ audio و video در HTML چیست؟
در نسخه های قبلی اچ تی ام ال برای اضافه کردن فایل های صوتی و تصویری از تگ object استفاده می شد.
و این باعث می شد که شما نتوانید خیلی شخصی سازی خوبی برای اجرا کننده های صدا و اجرا کنندگان ویدئو ها ایجاد کنید.
اما در HTML5 شاهد اضافه شدن 2 تگ جدید ویدیو و audio بودیم.
از این تگ های جدید برای قرار دادن فایل های صوتی و تصویری در صفحات وب استفاده می شود.
مثال نحوه استفاده از این تگ ها
در این قسمت از مقاله می خواهیم نحوه استفاده از تگ audio و video را به شما عزیزان آموزش دهیم.
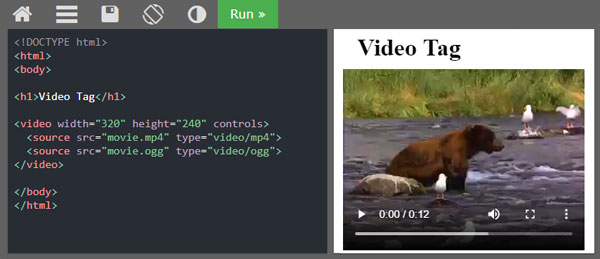
تگ ویدیو

تگ Video برای نمایش یک فایل ویدیویی به کاربر می باشد.
شما می توانید تنظیمات این تگ را نیز سفارشی سازی کنید، با استفاده از controls loop ، ویدیو بعد از تمام شدن مجدد پخش می شود.
<body> <video controls loop> <source src="video/demo.mp4" type="video/mp4"> </video> </body>
با استفاده از controls autoplay ویدیو به صورت اتوماتیک اجرا می شود و دیگر نیازی به کلیک نیست.
<body> <video controls autoplay> <source src="video/demo.mp4" type="video/mp4"> </video> </body>
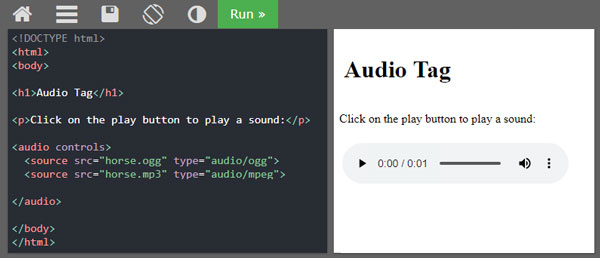
تگ audio

در تگ Audio همانند Video می توانید از controls autoplay یا controls loop استفاده کنید.
امیدواریم مقاله آشنایی با کاربرد و نحوه استفاه از Tag ویدیو و صدا برای شما مفید بوده باشد.
داتیس نتورک را در شبکه های اجتماعی دنبال کنید.