تگ a از کلمه Anchor گرفته شده است و در HTML برای ایجاد لینک ها در صفحات وب استفاده می شود. در ادامه این مقاله برای آشنایی با مفهوم و کاربرد تگ a در اچ تی ام ال همراه داتیس نتورک باشید.

تگ a در HTML چیست؟
این تگ در HTML بین تگ Body قرار می گیرد و برای ایجاد لینک ها در صفحات وب می باشد که باعث می شود کاربر بتواند با کلیک روی لینک به صفحات دیگر منتقل شود.
تگ لینک در تمام مرورگر های معتبر مانند Google Chrome و Internet Explorer و Firefox و Safari و… پشتیبانی می شود.
این صفحات می توانند در وب سایت خودمان باشند (لینک های داخلی) یا در مکانی خارج از آن (لینک های خروجی)
اما مقصد این لینک ها چگونه مشخص می شوند؟ با استفاده از خصوصیت href می توانید مشخص کنید، کاربر به کدام صفحه وب منتقل شود.
در واقع تگ a با این خوصیت معنا پیدا می کند.
انواع خصوصیت های تگ ای
تگ لینک یکی از مهم ترین تگ های HTML می باشد که برای ایجاد لینک در صفحات وب به آن نیاز دارید.
برای ایجاد انواع لینک مانند ایمیل و شماره تلفن و… شما نیاز به یک سری خاصیت دارید که در ادامه بیشتر توضیح خواهیم داد.
خاصیت هایی در این تگ وجود دارند که برای ایجاد لینک های مختلف استفاده می شوند، در ادامه همراه ما باشید.
خصوصیت href
همان طور که مشاهده می کنید با استفاده از خصوصیت href می توانید مشخص کنید، کاربر به کدام صفحه وب منتقل شود.
در واقع تگ a با این خوصیت معنا پیدا می کند.
در قسمتی که نوشته شده (متن لینک) می توانیم توضیحات لینک را وارد کنیم، مثلا: برای ارتباط با ما کلیک کنید.
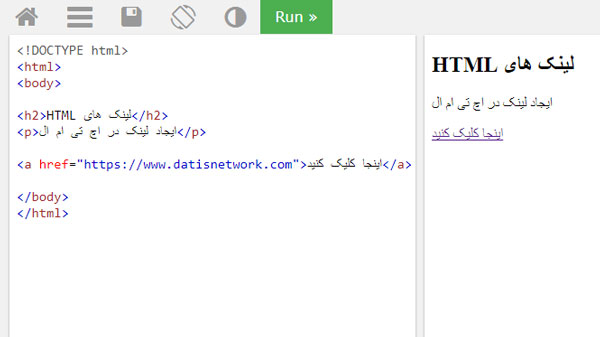
<!DOCTYPE html> <html> <body> <h2>HTML Links</h2> <p>لینک ها در اچ تی ام ال</p> <a href="https://www.datisnetwork.com">متن لینک</a> </body> </html>
خصوصیت mailto
این خصوصیت برای گذاشتن لینک ایمیل در صفحه وب استفاده می شود، به مثال زیر دقت کنید.
<!DOCTYPE html> <html> <body> <p>داتیس نتورک</p> <p><a href="mailto:someone@datisnetwork.com">ارسال ایمیل</a></p> </body> </html>
در قسمتی که نوشته شده (ارسال ایمیل) می توانیم توضیحات لینک ایمیل را وارد کنیم، مثلا: برای ارتباط با ما از طریق ایمیل کلیک کنید.
خاصیت Target
با استفاده از خاصیت Target در تگ a، کاربر با کلیک روی لینک، صفحه در پنجره جدید برای او باز می شود.
<!DOCTYPE html> <html> <body> <h1>Target خصوصیت</h1> <a href="https://www.datisnetwork.com" target="_blank">کلیک کنید</a> </body> </html>
- blank_: یعنی عبارت لینک شده در پنجره جدید باز شود.
- self_ : یعنی عبارت لینک شده در همین پنجره باز شود
خاصیت Tel
اگر می خواهید در وب سایت یا صفحه وب خود شماره تماس قرار دهید می توانید با استفاده از این خاصیت به سادگی این کار را انجام دهید.
<!DOCTYPE html> <html> <body> <p>ارتباط با ما</p> <p><a href="tel:+989*******">شماره تماس</a></p> </body> </html>
صفت rel:
این صفت مقادیر مختلفی می تواند داشته باشد که از مهمترین آن ها می توانیم به دو مقدار زیر اشاره کنیم که به سئو سایت مربوط می شود:
- Follow: با دادن این مقدار به صفت rel ، به ربات های گوگل پیغام می دهیم که من این لینک را تایید می کنم.
- Nofollow: با دادن این مقدار به صفت rel ، به ربات های گوگل پیغام می دهیم که من این لینک را تایید نمی کنم.
<!DOCTYPE html> <html> <body> <h1>rel صفت</h1> <p><a rel="nofollow" href="http://www.google.com/">لینک این صفحه دنبال نمی شود</a></p> </body> </html>
امیدواریم مقاله آشنایی با مفهوم و ویژگی های Tag لینک برای شما مفید بوده باشد.
داتیس نتورک را در شبکه های اجتماعی دنبال کنید.