چگونه بفهمیم یک وب سایت با چه زبان برنامه نویسی پیاده سازی شده است؟ هم اکنون ابزار آنلاین تشخیص زبان برنامه نویسی سایت و افزونه فایرفاکس و گوگل کروم را به شما عزیزان معرفی خواهیم کرد، همراه داتیس نتورک باشید.

تشخیص زبان برنامه نویسی سایت
گاهی ممکن است یک وب سایت را در فضای اینترنت مشاهده کنید و بخواهید بررسی کنید که سایت با چه زبانی طراحی شده است. به عبارتی از کجا بفهمیم سایت با چی طراحی شده است.
روش های مختلفی برای تشخیص زبان برنامه نویسی Website ها وجود دارد.
اما بهترین راهکار استفاده از ابزار های آنلاین است که امکان آنالیز دقیق تر وب سایت را فراهم می کنند و به سادگی می توانید با کمک آن ها به تشخیص بپردازید.
در ادامه این مقاله یک راهکار آنلاین برای تشخیص زبان برنامه نویسی وب سایت را به شما عزیزان معرفی خواهیم کرد، همراه داتیس نتورک باشید.
از کجا بفهمیم سایت با چی طراحی شده؟
مرورگر وب را باز کنید و آدرس زیر را در URL وارد کنید :
https://w3techs.com/sites
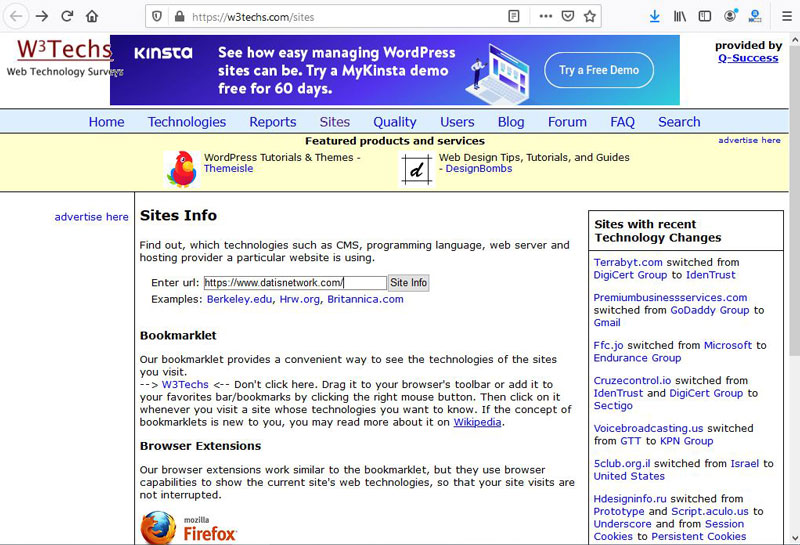
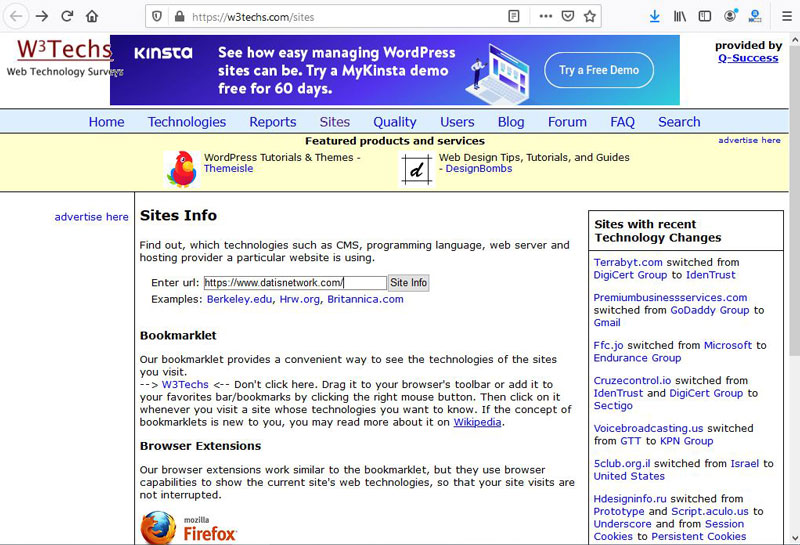
اکنون با صفحه زیر مواجه می شوید:

در مرکز صفحه آدرس سایت مورد نظر را وارد کنید.
سپس روی Site info بزنید تا اطلاعات کاربردی وب سایت مورد نظر برای شما لیست شود.
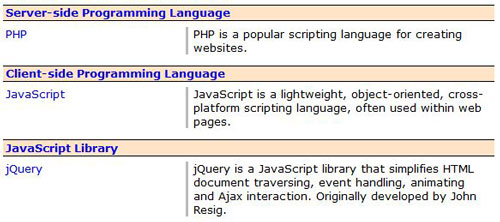
در بخش Server-Side Programming Languages می توانید تشخیص دهید Website مورد نظر با چه زبان برنامه نویسی ساخته شده است.

افزونه تشخیص زبان برنامه نویسی وب سایت :
همچنین برای شناسایی می توانید در مرورگر های فایرفاکس و کروم از افزونه زیر استفاده کنید:
امیدواریم مقاله آشنایی با روش شناسایی و فهمیدن اینکه سایت با چی طراحی شده، مفید بوده باشد.
داتیس نتورک را در شبکه های اجتماعی خصوصا توییتر و تلگرام و اینستاگرام دنبال کنید.